# Strapi Content Management
# Overview
This tutorial demonstrates how to create and manage the content in your Strapi instance from the App Builder user interface.
The Strapi Content Widget and Strapi Content List Widget enable the user to add or edit content and content lists, respectively. Note that it is mandatory to assign templates to selected content. The Strapi Content List Widget also allows content to be saved as a search. The following table compares widget capabilities.
| Strapi Content Widget | Strapi Content List Widget |
|---|---|
| User can select only one content | User can select more than one content |
| User can select only one template per selected content | User can select different templates for different content |
There is no Save as Query feature | The Save as Query feature allows the user to save multiple contents |
# Prerequisites
- A working instance of Entando
- Verify dependencies with the Entando CLI:
ent check-env develop - A configured Strapi instance running on Entando
# Strapi Content Widget
- Select a page or create a page in your Entando Application on which to place the Strapi Content Widget
- Go to
App Builder→Pages→Management - Find the Strapi content page in the page tree and click on the three dots representing the
Actionsicon - Select
Designfrom the drop-down - Click on the
Widgetstab in the right panel and expand theUsersection - Drag and drop the Strapi Content Widget into an empty frame in the Page Designer to load the configuration page
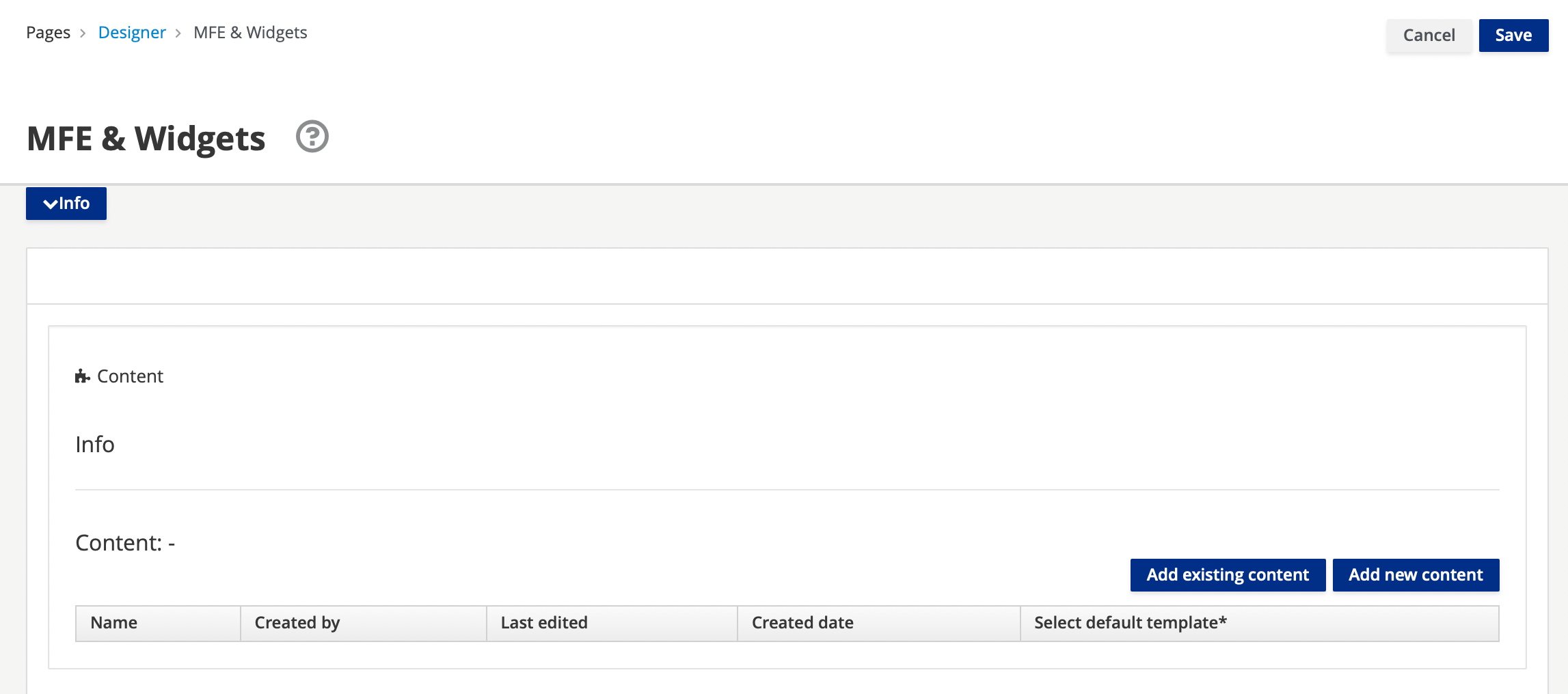
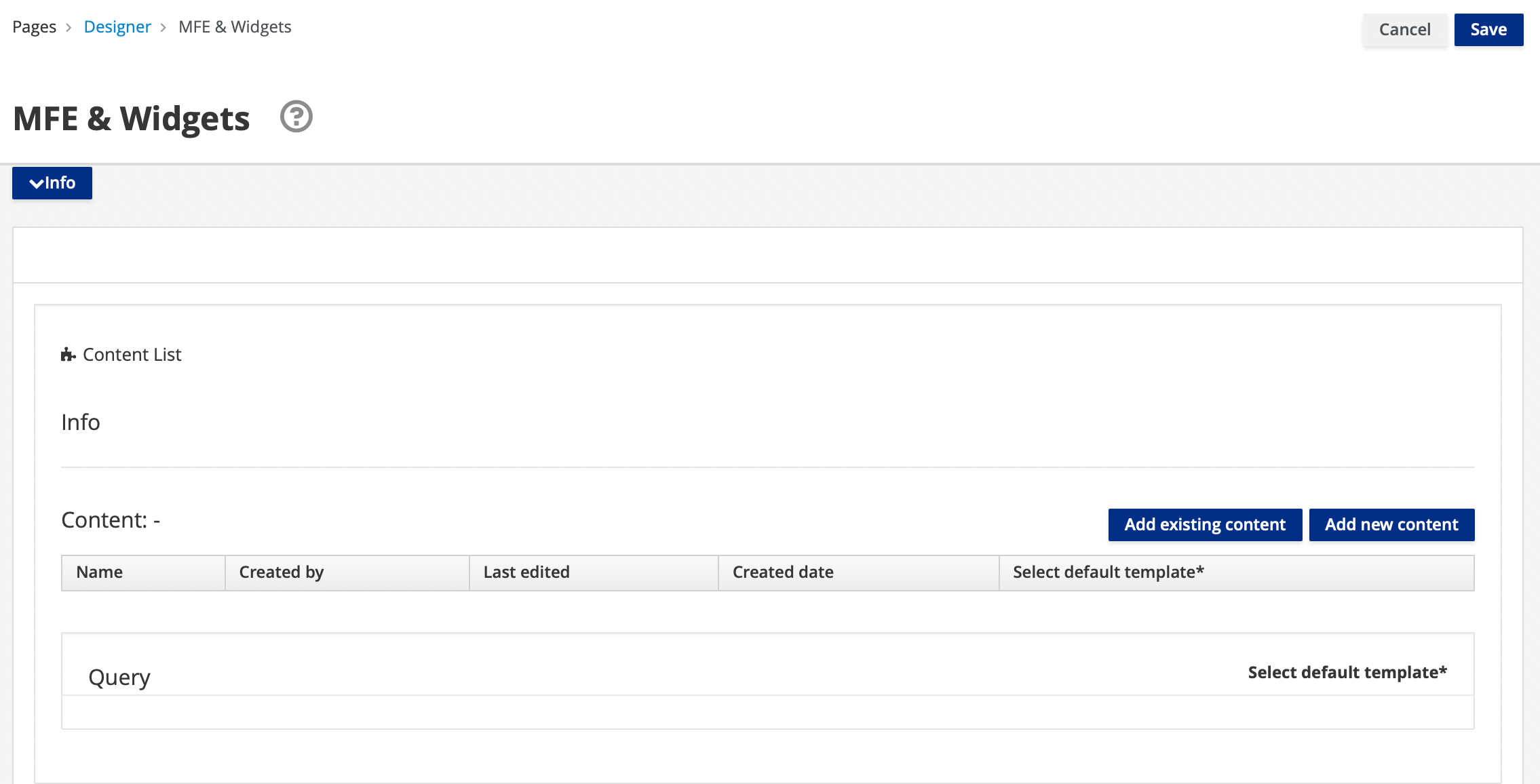
- From the configuration page that loads from the Page Designer, click
Add existing content

Note: If you have not yet created the content you wish to place in your Entando Application, click
Add new contentto be directed to the login for your Strapi dashboard. After creating the desired content, clickAdd existing contentto resume content management.
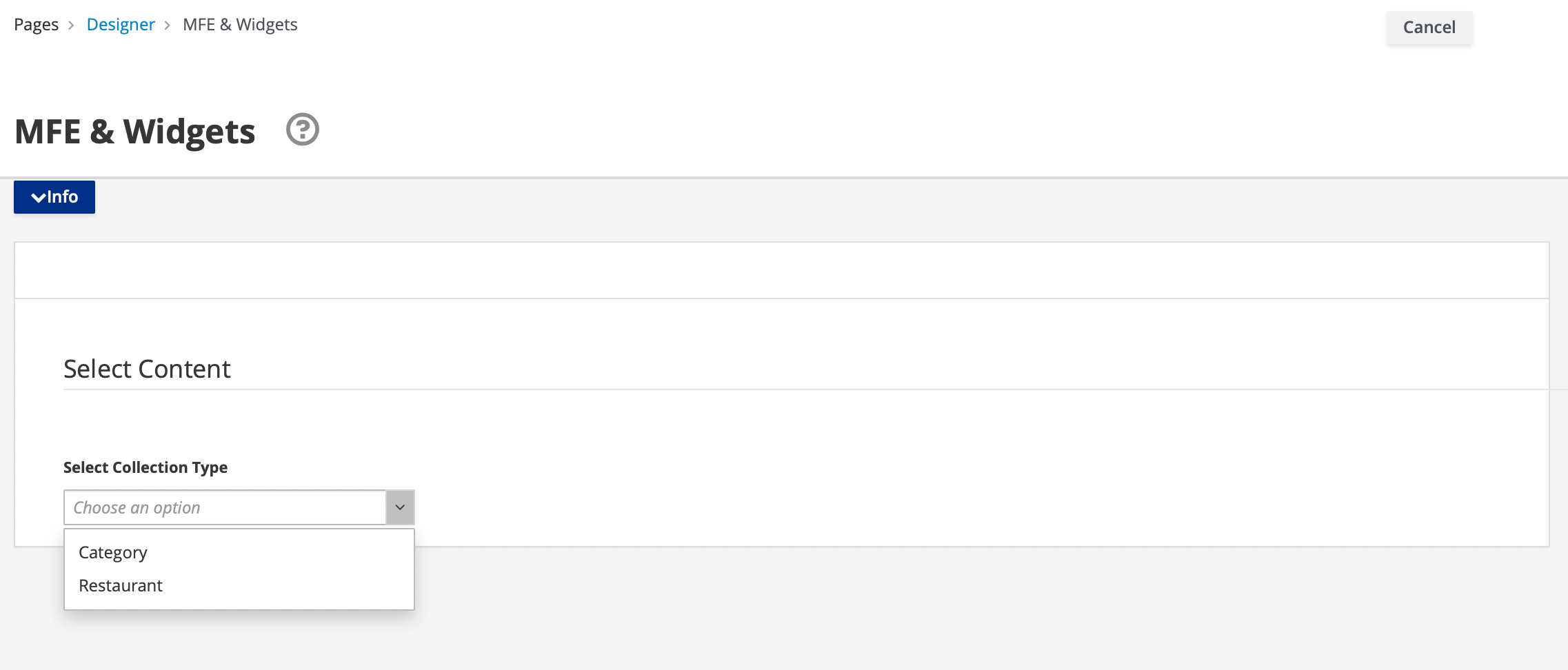
- On the resultant page, select a collection type from the drop-down menu. These are returned by the Strapi API. Only one collection type can be selected.

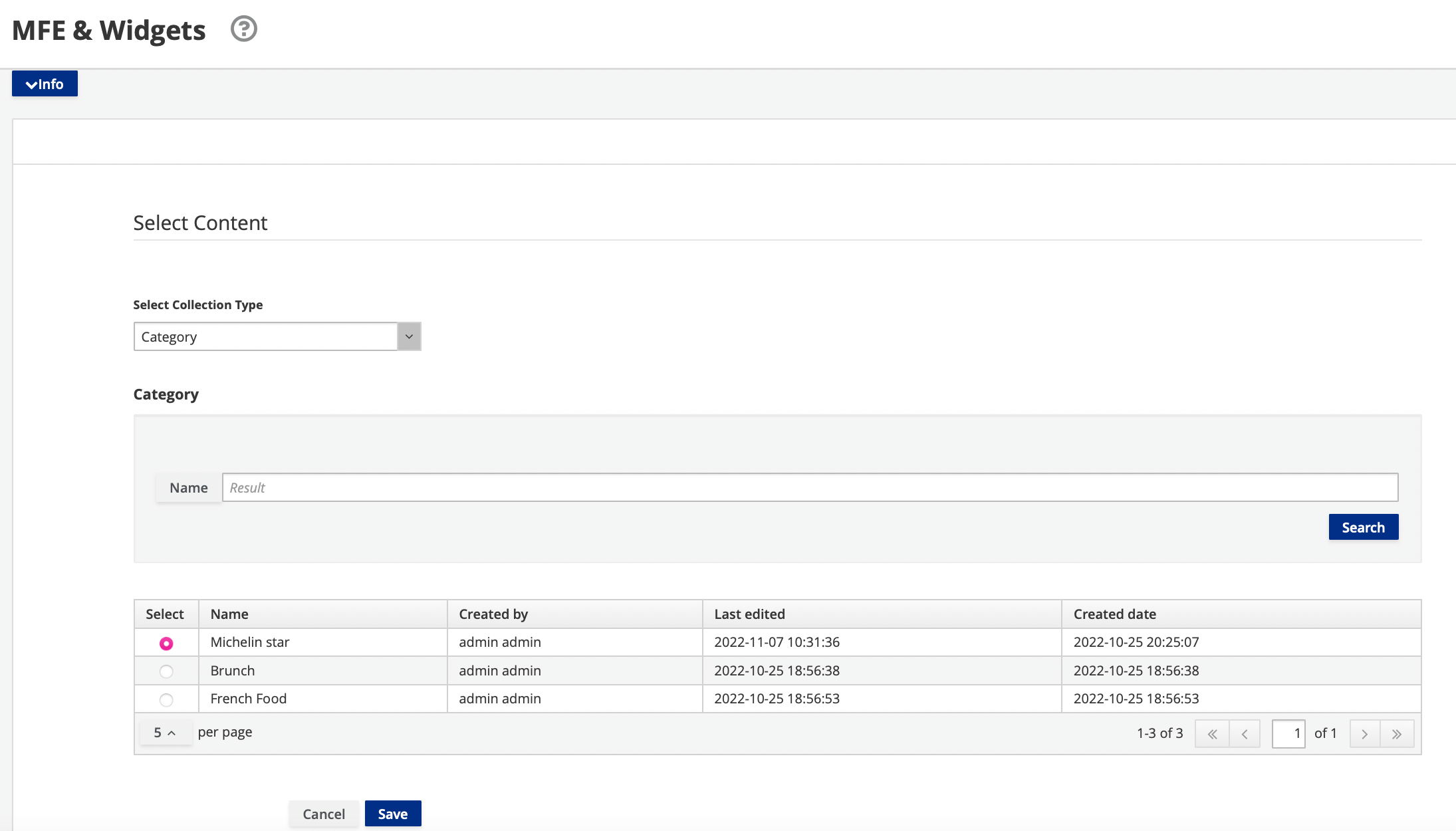
- Select from the content related to this collection type, which can be filtered by keyword using the
Searchfield. Only one content can be selected.

- Click
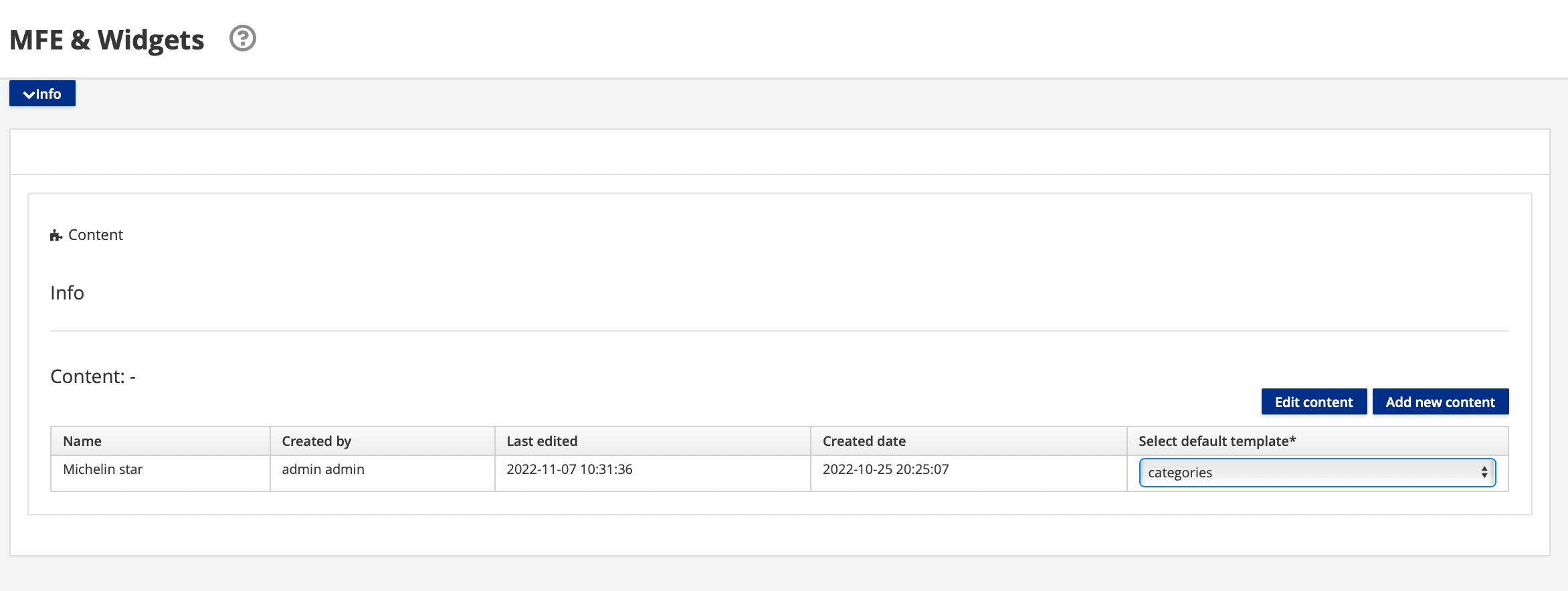
Save, which will redirect you back to the configuration page - Select a template from the drop-down menu, which calls the Strapi API to display only templates associated with the current content. Template selection is mandatory.

- Click
Save, which will redirect you back to the Page Designer for the content page - Click
Publish - Click
View Published Pageto see the data rendered on the content page
# Strapi Content List Widget
- Select a page or create a page in your Entando Application on which to place the Strapi Content List Widget
- Go to
App Builder→Pages→Management - Find the Strapi content list page in the page tree and click on the three dots representing the
Actionsicon - Select
Designfrom the drop-down - Click on the
Widgetstab in the right panel and expand theUsersection - Drag and drop the Strapi Content List Widget into an empty frame in the Page Designer
- From the configuration page that loads from the Page Designer, click
Add existing content

Note: If you have not yet created the content you wish to place in your Entando Application, click
Add new contentto be directed to the login for your Strapi dashboard. After creating the desired content, clickAdd existing contentto resume content management.
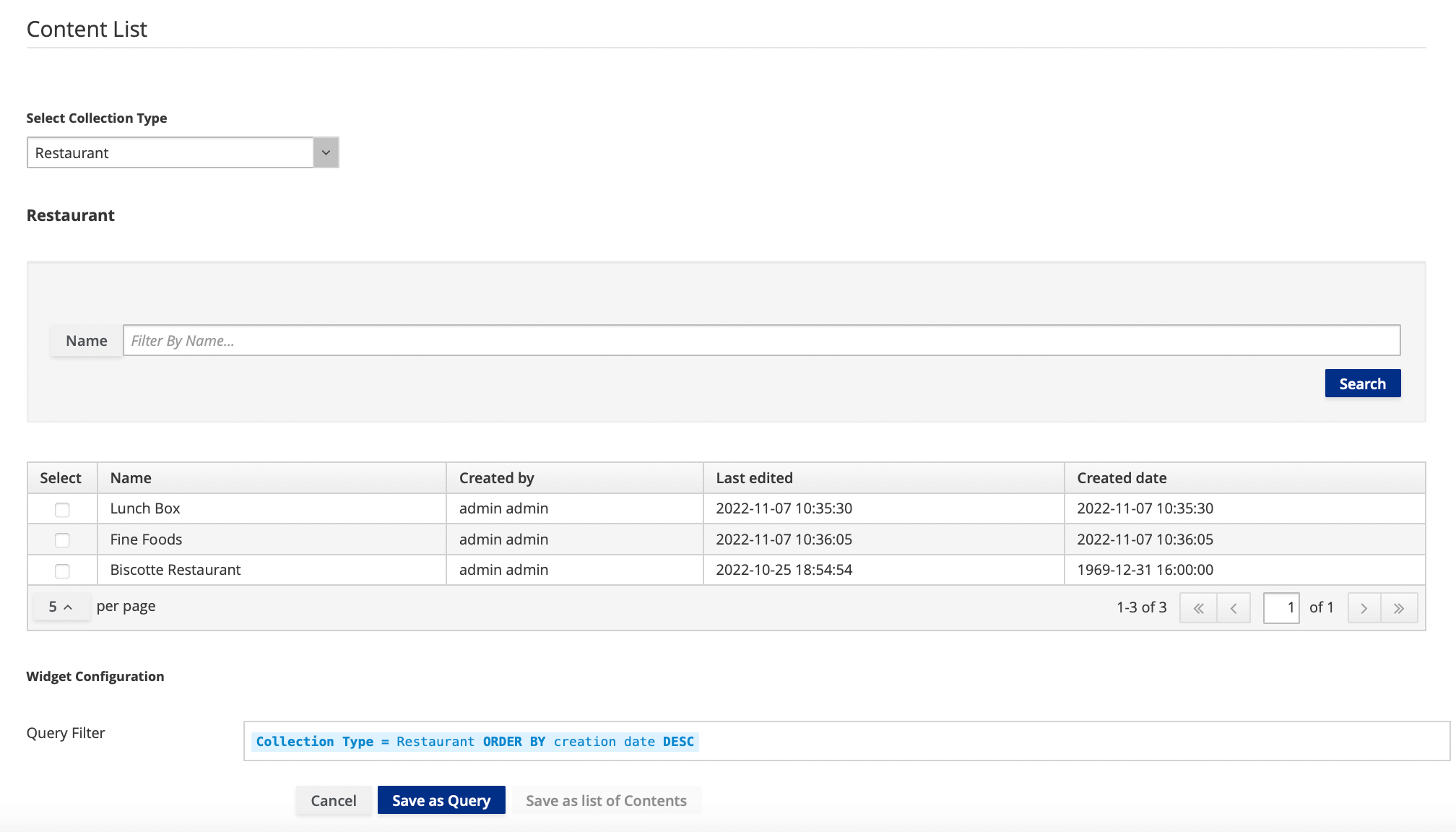
- On the resultant page, select a collection type from the drop-down menu. These are returned by the Strapi API. Only one collection type can be selected.
To save all content related to this collection type as a query:
- Leaving the checkboxes unchecked, click
Save as Query

- Leaving the checkboxes unchecked, click
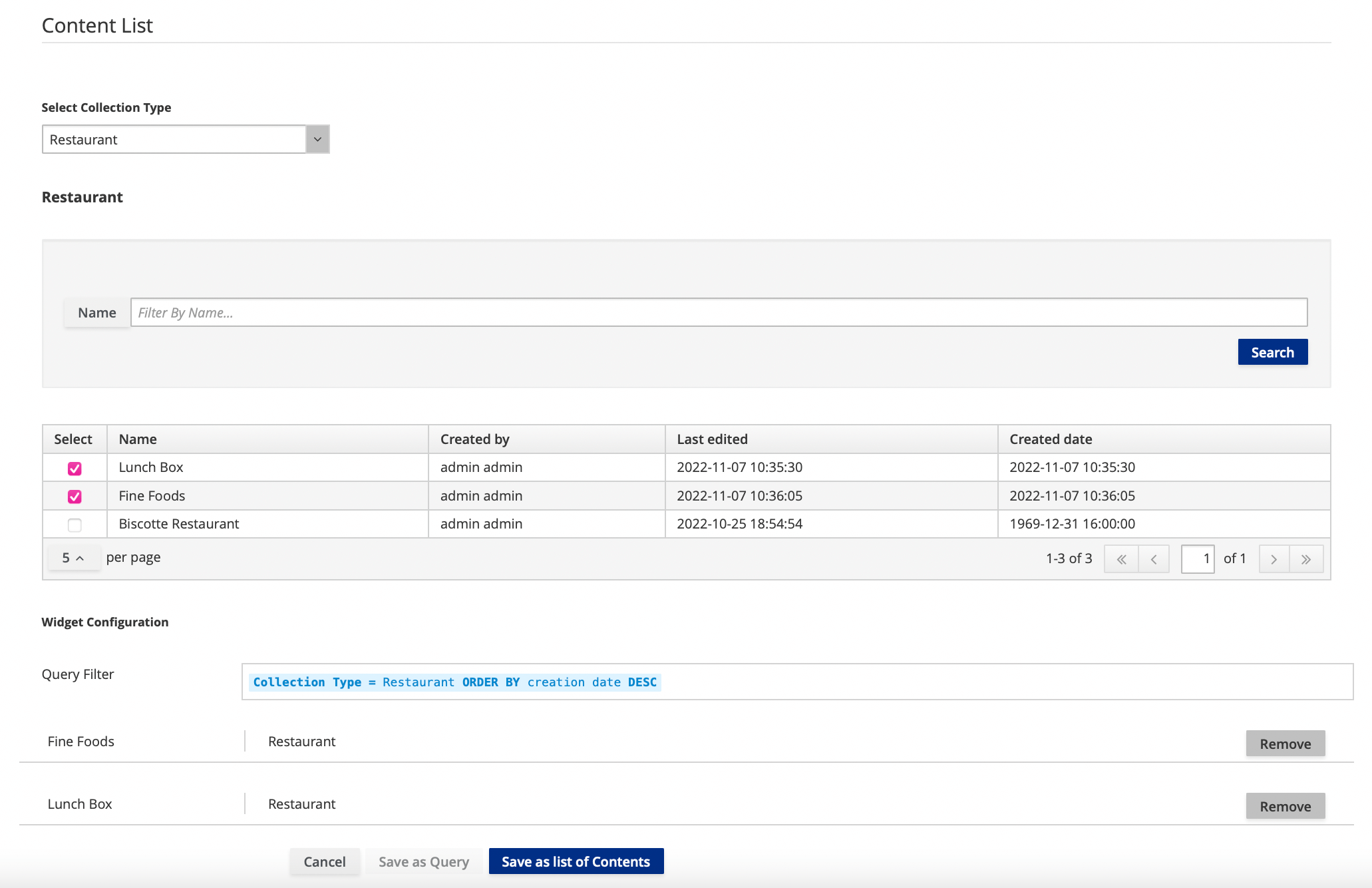
To save a list of one or more contents:
- Select from the content related to this collection type, which can be filtered by keyword using the
Searchfield. Multiple contents can be selected via the checkboxes.

- Click
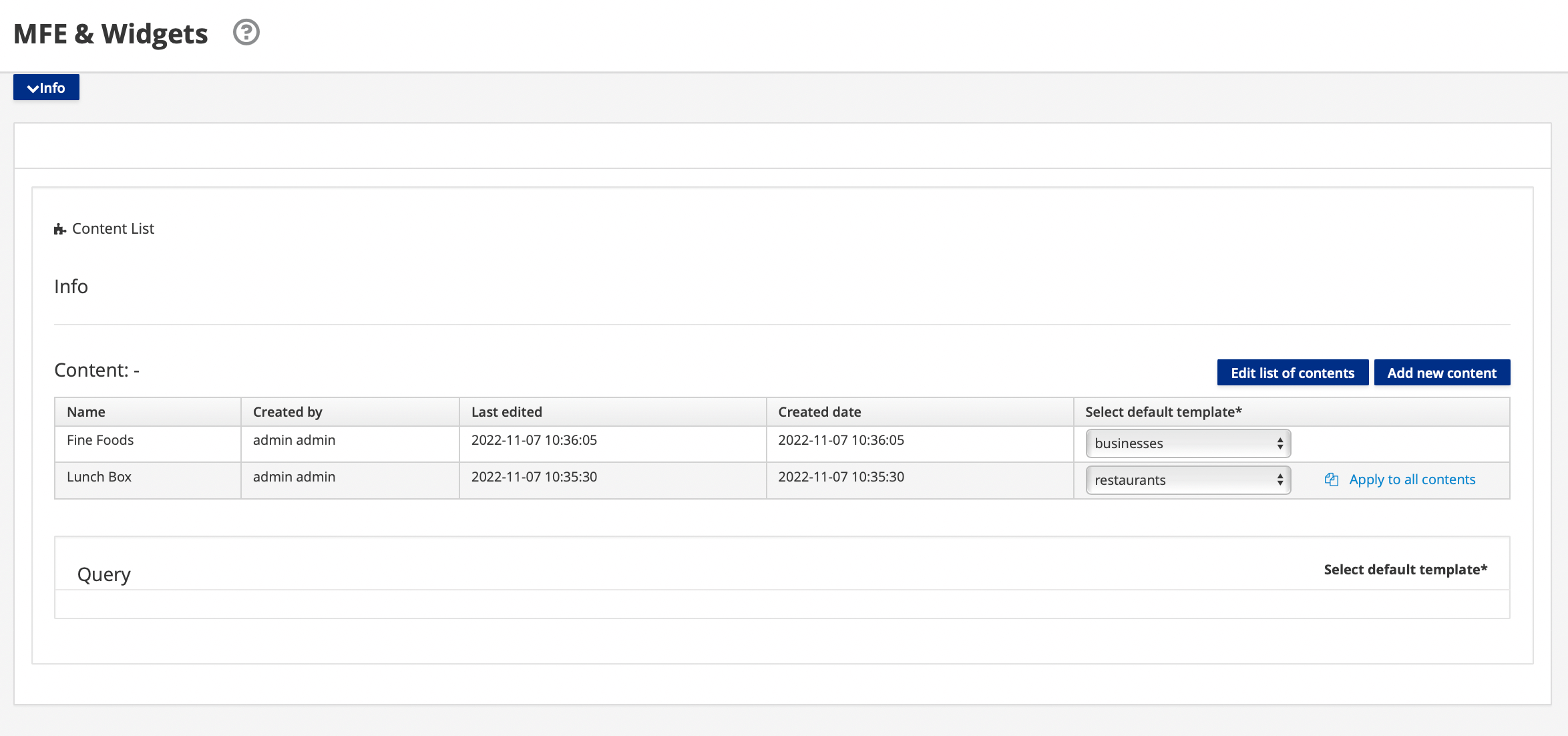
Save as list of Contents, which will redirect you back to the configuration page - For each content, select a template from the drop-down menu. Expanding the drop-down menu calls the Strapi API and displays only templates associated with the current content. Different templates can be selected for different content. Template selection is mandatory.

- Select from the content related to this collection type, which can be filtered by keyword using the
- Click
Save, which will redirect you back to the Page Designer for the content list page - Click
Publish - Click
View Published Pageto see the data rendered on the content list page